質問「SVGファイルって何ですか?今イラストレーターでSVGフィルターっていう効果の読み込みでつまずいているんですけど…」
画像ファイルを編集するときに、多くの人がこの疑問を抱くかもしれません。SVG ファイルは、近年多くの Web サイトで使用されており、スケーリングが容易で、編集性が高く、用途が広いため、デザイン業界で一般的に使用されるファイル形式です。この記事では、SVGについて、SVGファイルの開き方を紹介します。
パート1:SVGファイルとは何か?
SVGファイルとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略でベクターファイル形式です。SVGファイルがwebデザイナーに人気が高いとされている理由は、幅広いサイズ変更機能だけではありません。
SVGは、XMLコードで記述されています。つまり、様々なテキスト情報を、図形の代わりにそのままのテキストとして保存します。これにより、Google等のインターネット検索エンジンがSVGグラフィックのキーワードを拾い上げ、webサイトの検索ランキングを上げるために大変効果的で、SEO対策にも繋がります。
パート2:SVGファイルの開き方
それではSVGファイルの開き方について説明していきましょう。
方法1:ブラウザーでSVGファイルを開く
使用可能ブラウザですが、ChromeからEdge、Safari、Firefoxそして最近では、MacまたはWindowsも対応可能になり、そういった主要なブラウザでSVGファイルを開くことが可能です。
方法2:Adobe Illustrator

Adobe Illustrator編集するのが一番簡単な方法です。ファイルメニューからでもドラッグ&ドロップで開け、色の変更や編集も簡単にできます。 Adobe Illustratorの公式ホームページからインストールすることをお勧めします。
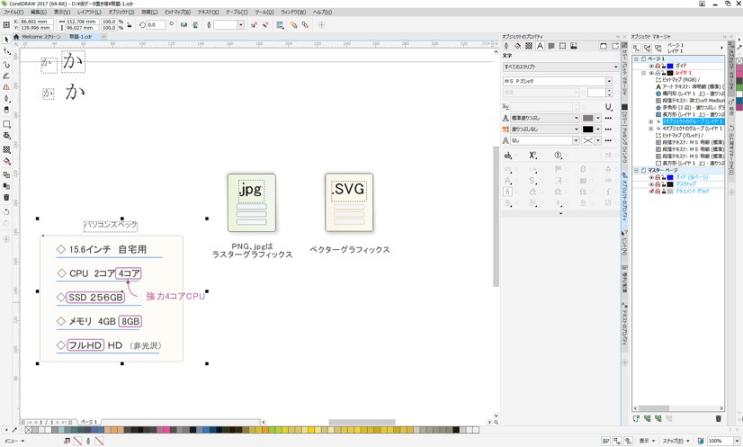
方法3:CorelDRAW
Adobe Illustratorと並び愛用されているソフトです。有料にはなりますが、機能性がとても高いです。

- SVG ファイルが保存されているフォルダーを選択し、ファイルをインポートします。
-
「SVG ファイルのインポート」ダイアログボックスで、次のオプションのいずれかを有効にします。
自動:プロットをインチ単位でスケーリングします。
英国式 :描画をインチ単位でスケーリングします。
メートル法:描画をミリメートル単位でスケーリングします。
- 「スケールする」リストボックスから、使用する図面スケールを選択します。
- これにより、SVGファイルが描画ページに配置されます。
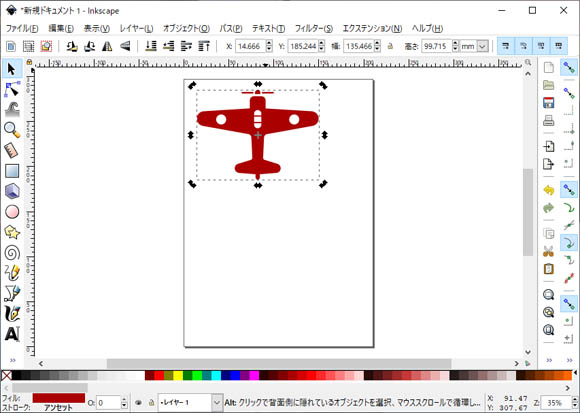
方法4:Inkscape
Windows10以降のパソコンなら、マイクロソフトストアのアプリの中で、右上の検索窓から Inkscape と入力し検索してみるとアプリが表示されるので、そちらから使用することも可能です。
こちらもAdobe Illustratorに様式が似ていて、高機能な無料ソフトです。SVG ファイルを開いて色の変更の編集も簡単に操作でき且つ、サイズや角度の自由自在に変更可能です。

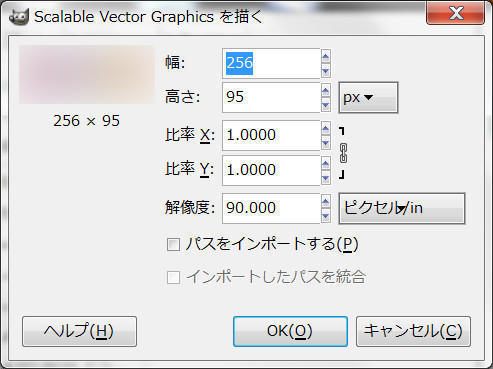
方法5:GIMP
同じくこちらも無料ソフトです。GIMPでもSVGファイルを扱うことができます。

- ファイルを開く([ファイル]-[開く/インポート])か、レイヤーを選択する([ファイル]-[レイヤーとして開く])だけでOKです。
- 上記を選択すると、「Scalable Vector Graphicsを開く」ウィンドウが出てきます。
このとき、画像の大きさを決めておく必要があります。そうしないと、それ以降は単なる画像編集になってしまい、サイズを変えても(特に拡大した場合)荒い画像になってしまいます。
SVGファイルはその名の通り、拡大や縮小が可能で、どのサイズでも美しく描画されるため、画像になる前にサイズを決めておく必要があるのです。
パート3:開かないSVGファイルを修復するソフト
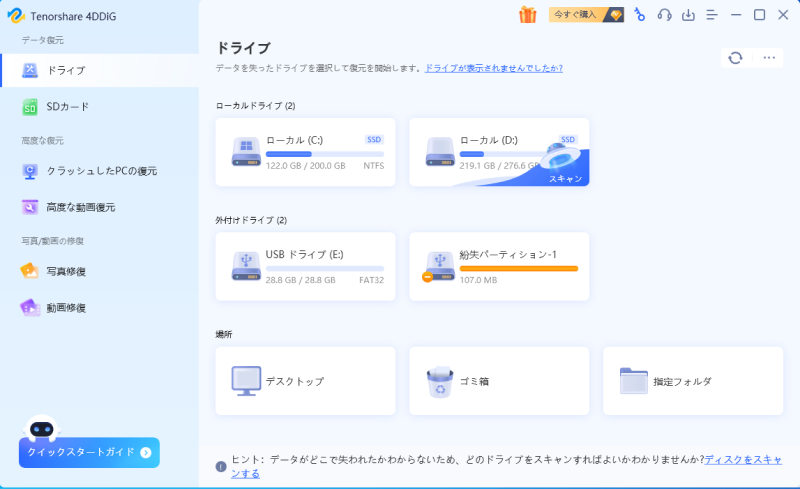
SVGファイルが開かないという問題は、デジタル作業を行う上で非常に厄介です。そこでお勧めしたいのが、「4DDiG写真修復」です。このツールは、破損したSVGファイルを含む様々なファイルタイプの修復に特化しており、高度なスキャンアルゴリズムを用いてファイルの破損部分を特定し、修復することができます。画像が不完全であったり、開くことができなかったりする問題を、数回のクリックで解決できる可能性があります。
Windows向け
安全なダウンロード
macOS向け
安全なダウンロード
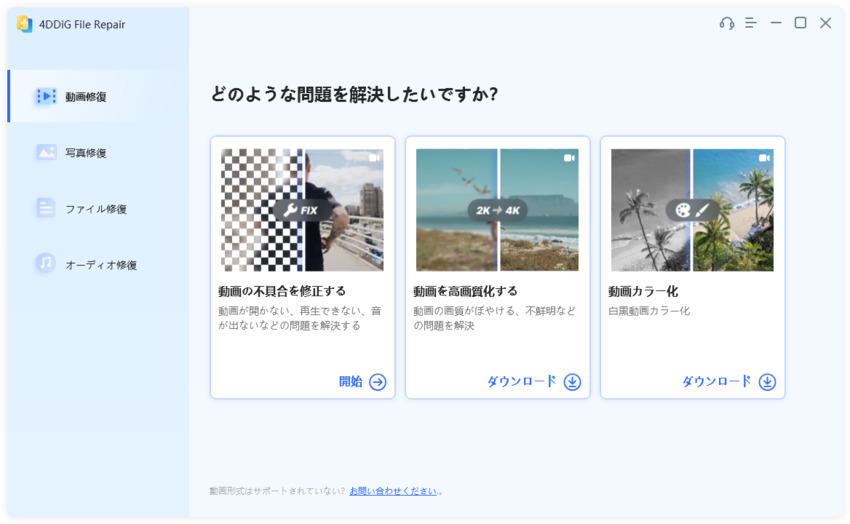
4DDiG File Repairを起動します。左側のメニューバーの「ファイルの修復」タブをクリックします。次に、「写真修復」を選択します。

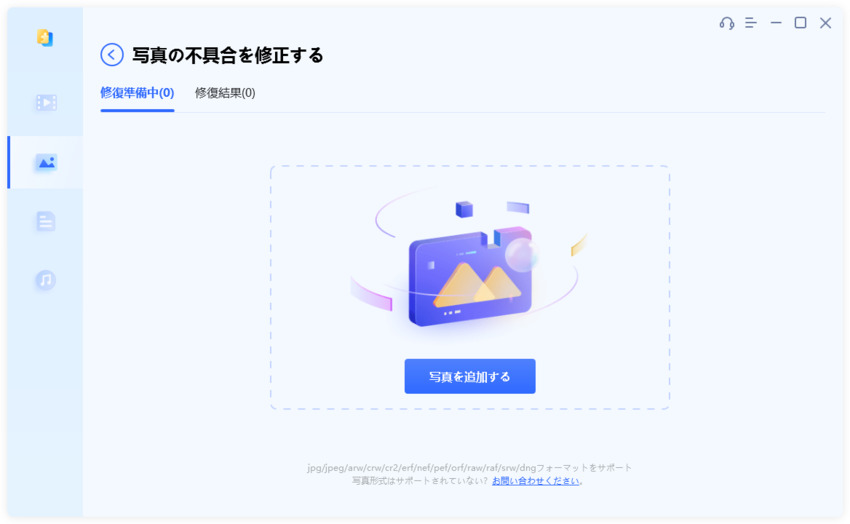
「写真を追加する」ボタンをクリックし、破損した写真を追加します。「すべてを修復」ボタンをクリックすると、プログラムは自動的に写真を修復します。

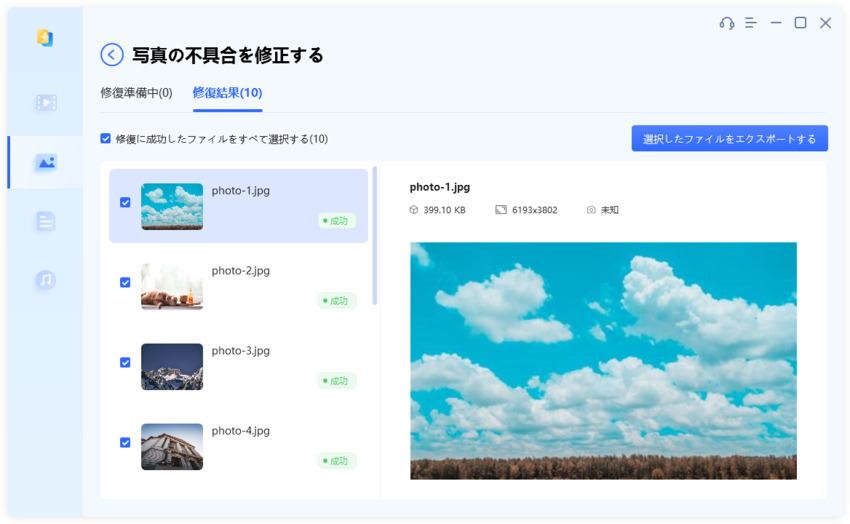
写真の修復が完了すると、修復された写真をプレビューして、指定した場所に保存できます。

豆知識:まだまだ知りたいSVGファイルに関する質問
SVGファイルのメリットとデメリット
メリット
- クセルで構成されるラスターファイルとは異なり、SVG は拡大・縮小しても常に解像度が保たれます。画質が低下する心配がありません。これは、ウェブページを読むのに助けが必要とする人々にとって、非常に便利な機能です。
- 検索エンジンはSVG画像のテキストを読み取り、インデックスを作成することが可能です。
デメリット
- SVGファイルは、ロゴ、イラスト、図表などのウェブグラフィックに最適です。ただし、ピクセルを使用しないため、高画質のデジタル写真の表示には適していません。通常だと精細な写真にはJPEGファイルの方が適しているでしょう。
- SVG画像は、最新のブラウザのみ対応しており、Internet Explorer 8などの古いブラウザでは、SVGファイルを使用することが困難な場合があります。
SVGとPNGの違いは?
一言で言えば、SVGはベクターファイル、PNGはラスターファイルで、PNGファイルを大幅に拡大・縮小するとぼやけた画質になりますが、SVGはピクセルを使わないので、解像度が落ちることがありません。また、PNGはアニメーションに対応していません。
SVGファイルをPNGファイルに変換する方法
SVGファイルをPNGファイルに変換するには、AdobeのPhotoshopを使用したり、オンライン変換サイトを使用して変換したりするなど、さまざまな方法があります。
まとめ
SVGファイルは拡張性があり、色、サイズ、テキストなどを後から自由に変更することができます。その拡張性と汎用性から、幅広いデザインに対応できる画像ファイルです。
今回は、SVGファイルを開くための5つの方法をご紹介しました。不幸にもSVGファイルを開くことができない状況に遭遇した場合、「4DDiG写真修復」を使用して修正してください。
Windows向け
安全なダウンロード
macOS向け
安全なダウンロード
 ChatGPT
ChatGPT
 Google AI モード
Google AI モード
 Perplexity
Perplexity
 Grok
Grok