「SVGからPNGに変換するにはどうすればよいですか?」
「フリーソフトでSVGからPNGに変換できるソフトはありますか?」
今回の記事では、高画質でSVGからPNGに変換する際の注意点や、フリーソフトを活用した変換方法を紹介しています。高画質なまま画像変換をしたい方・無料ツールでSVGからPNGへ変換したい方は必見です。
5分程で読める内容なので、ぜひ参考にして変換する方法を身につけましょう。
Part1:SVGとPNGの違い
SVGとPNGの違いは画像形式にあります。ファイル形式の違いをSVGとPNGに分けて解説しているので、参考にしましょう。
【SVG】
SVGは、ベクターベースの画像形式です。ベクター形式では、画像が数式として表現され、拡大・縮小しても画質が劣化しません。
Web上で、最も幅広く使われているファイル形式であり、サイズが小さいことから編集や変更もしやすい形式です。
しかし、複雑な画像や写真には適さず、線や点・オブジェクトの数が多いとファイルサイズが大きくなりやすいため注意しましょう。
【PNG】
PNGは、ラスターベースの画像形式です。ラスター形式では、画像がドット(ピクセル)の集合として表現されます。PNGは可逆圧縮を採用しており、透明度のサポートや質の高い画像を提供します。
写真や複雑な画像に適していますが、拡大・縮小すると画質が低下するため、サイズ変更には注意が必要です。また、SVGと比べるとファイルサイズが大きくなることがあります。
Part2:高画質でSVGからPNGへ変換する時の注意点
高画質でSVGからPNGへ変換する時の注意点として、確認すべきポイントは下記の3つです。
- ➀SVGファイルの解像度
- ➁SVGファイルの色空間
- ③SVGファイルの透明度
万が一のファイル紛失や誤削除に備えた復元ソフトも紹介しているので、参考にしましょう。
SVGファイルの解像度を確認する
SVGはベクターベース形式であり、解像度に依存しません。しかし、PNGはラスターベース形式であり、解像度によって画質が決まります。
SVGファイルをPNGに変換する前に、変換後のPNGの目的や用途に応じて解像度を設定しましょう。
例えば、SVGをロゴ用途でWebサイトに表示する場合が当てはまります。
Web上で使用する場合、72〜96dpiが推奨されますが、印刷する場合は高い解像度(350dpi)が必要です。
SVGファイルの色空間を確認する
SVGファイルは、RGBやCMYKなどの色空間を使用して色を表現します。PNGファイルも同様に色空間を持ちますが、一般的にWeb上で使用する場合はRGBがよく使われます。
SVGからPNGに変換する前に、どの色空間を使用するか確認して適切な色空間に変換しましょう。
色空間の変換時に正確な色再現を保持するためには、編集ツールやカラーマネジメントの知識が必要となるケースもあります。
例えば、SVGがCMYKの色空間で作成されているとします。
Web上では一般的にRGBの色空間が適しているため、CMYKからRGBに変換をした後に、SVGからPNGへ変換しましょう。
SVGファイルの透明度を確認する
SVGには、透明な部分が含まれる画像もあります。PNGへの変換時には、一般的に変換ツールが用いられます。変化ツールを選ぶ際には、SVGの透明度をサポートしているかが重要となります。
透明な背景を保つためには、変換ツールに透明な背景色を指定するオプションがあることを確認しましょう。SVGからPNGへの変換時に透明度を設定することで、高画質のPNG画像が生成されます。
信頼性の高いおすすめ変換ツールは、次のパートで紹介していきます。
以上の注意点に留意しながら、SVGからPNGへの変換を行うことで、高画質でPNG画像の作成ができるでしょう。
豆知識:SVG、PNGなどの画像復元ソフト4DDiGを紹介
万が一の誤削除やウイルス感染に備えて、画像復元ソフトTenorshare 4DDiG の導入をおすすめしています。
4DDiGは簡単操作で使いやすく、専門知識がなくても利用できます。さまざまなデバイス(HDD・USBなど)から削除された画像や、システムの損傷で失われた画像も回復できます。4DDiGは高度なスキャン技術を使用して、画像のピクセルデータを復元し、元の状態に近い高画質な画像を提供します。さらに、プレビューモードを提供し、復元する前に正しい画像かを確認することもできます。
-
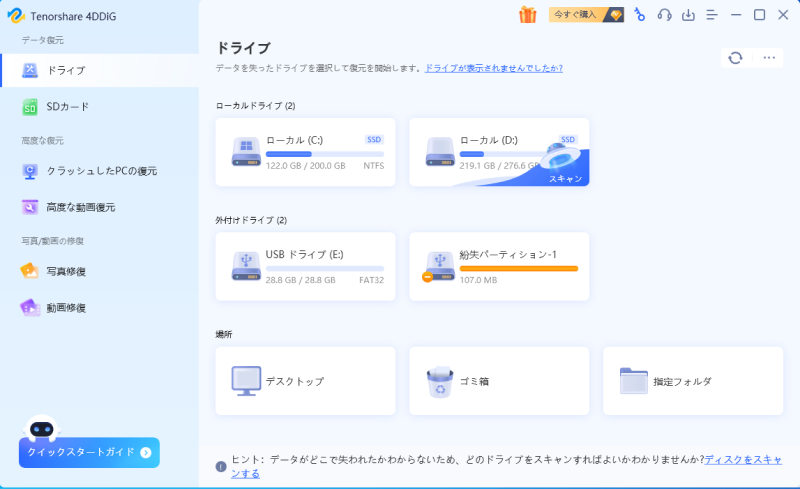
4DDIGをインストールして起動させます。
無料ダウンロードPC向け安全的なダウンロード
無料ダウンロードMAC向け安全的なダウンロード
ファイルの保存場所を選択して、右下にある「スタート」をクリックします。

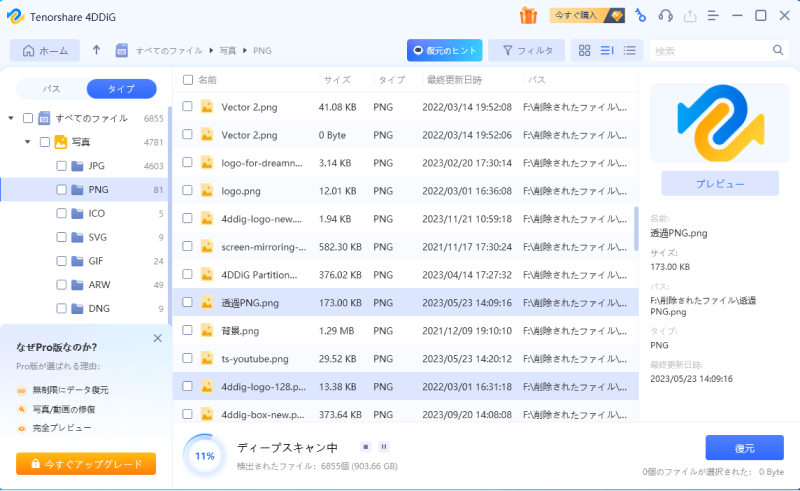
そこから復元したいデータを選択していきましょう。復元するデータの選択が終わったら、画面の右下にある「復元」をクリックします。

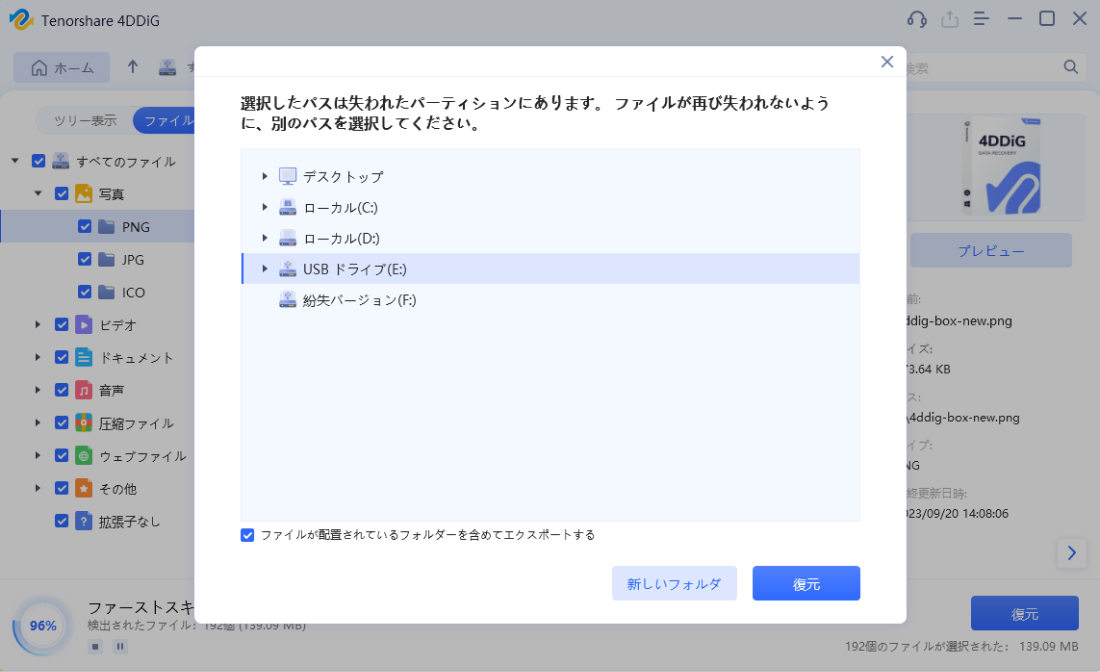
データの選択が終わったら、動画面右下にある「復元」をクリックしてください。あとは自動的にデータが復元されます。
 注意:: 保存パスを元の場所を選択すれば、データが上書きして復元できない恐れがあります。
注意:: 保存パスを元の場所を選択すれば、データが上書きして復元できない恐れがあります。
Part3:SVGからPNGに変換する方法
SVGからPNGに変換する方法には、以下の3つがあります。
方法1.コマンドラインを使用して変換する
SVGからPNGへの変換には、ImageMagickというコマンドラインが利用されます。
ImageMagickは、画像の表示・変換・編集をするためのオープンソースのソフトです。
コマンドラインとして公開されており、幅広い画像フォーマットに対応し、変換後の画像のサイズなどを調整する設定も可能です。
また、透明度の処理や色の変換など、SVGファイルの特定要素に対してもカスタマイズ可能な操作ができます。
方法2.フリーソフトでSVGからPNGに変換する
フリーソフトでもSVGからPNGに変換できます。
おすすめのフリーソフト「Inkscape」では、SVGの作成や編集・パス・テキストの編集もおこなえます。
画像ファイルをInkscapeに取り込み、トリミングやサイズ変更などの編集をして、PNGで保存できます。
使いやすく、豊富な機能を備えた優れたベクターグラフィックスエディタです。
方法3.オンラインの画像変換ツールを使用する
SVGファイルをPNGに変換するには、オンラインの画像変換ツールもおすすめです。
- Web上で「SVG PNG 変換 オンライン」と検索します。
- お好みのオンライン画像変換ツールにアクセスします(SVG to PNG・Convertioなどがおすすめです)。
-
変換オプションを指定し、出力形式をPNGに選択します。
※ツールによって、SVGをドラッグ&ドロップするだけで変換できます。
- 「変換」をクリックして、SVGがPNGに変換されます。
- 変換が完了すると、PNGファイルをダウンロードできます。
Part4:まとめ
今回は、高画質のままSVGからPNGに変換する方法、変換用フリーソフトについて紹介しました。
SVGからPNGへの変換には「Inkscape」「ImageMagick」などのツールがおすすめです。
オンラインツールでも簡単にSVGからPNGに変換できるので、自分に合う方法を見つけましょう。
また、復元ソフト「4DDiG」も万が一の備えとして、導入すると更に安心です。
PC向け
安全的なダウンロード
MAC向け
安全的なダウンロード



 ChatGPT
ChatGPT
 Google AI モード
Google AI モード
 Perplexity
Perplexity
 Grok
Grok